
會員介面版面 自由搭配DIY🎨
還停留在訂單系統只是呆板無趣的介面嗎❓
Buy+1後台可以針對自己賣場的風格
設計專屬的會員介面畫面
不止讓客人看見賣家的用心
自己本身也看得賞心悅目😁
除了教各位賣家如何操作設定外
還有更多不同氛圍的設計搭配
Buy+1也先幫你想好啦~
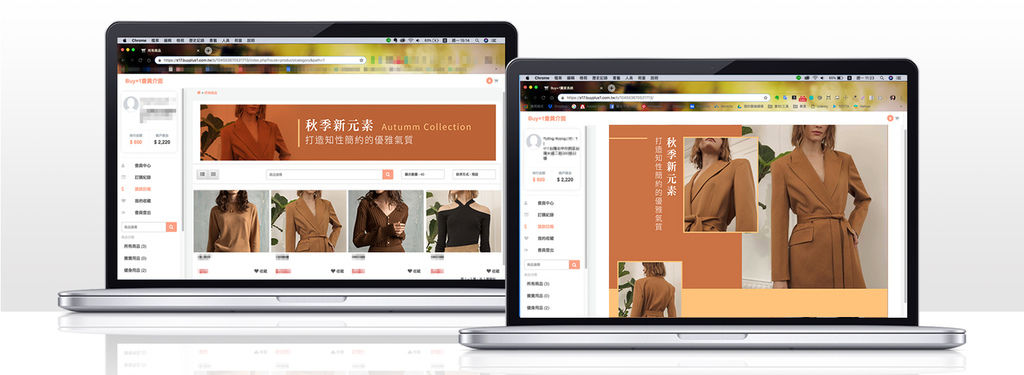
▲品牌形象
想要根深品牌,從小地方開始慢慢地融入日常生活,將品牌導入客人的心中
可放置品牌主打款,或形象圖讓大家漸漸的記住你,提升賣場的專業形象

範例1 : 服飾業者

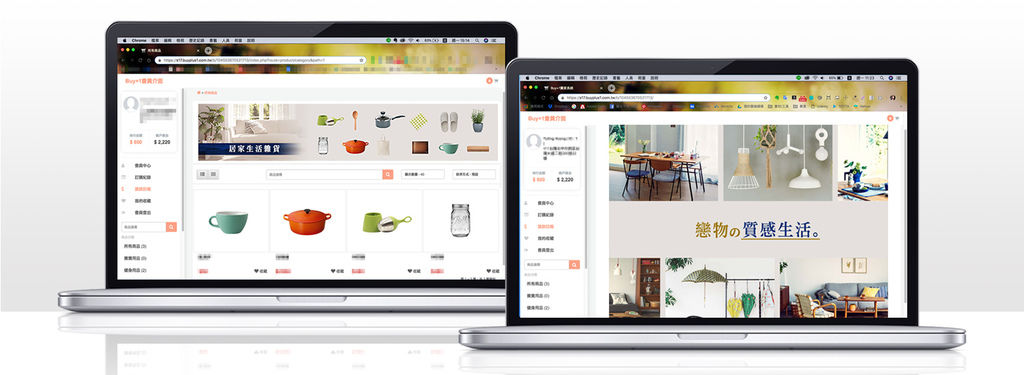
範例2 : 生活雜貨類業者

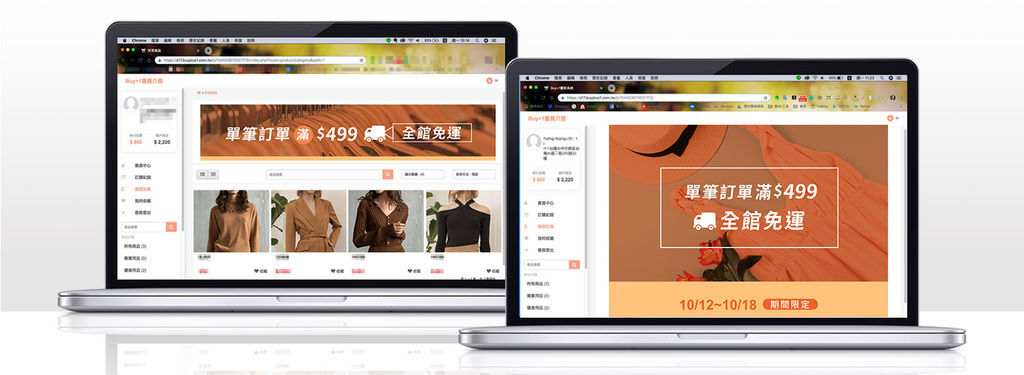
還可放置 ▲行銷活動的公告 增加賣場的活躍度
例如:全館滿千免運、買3件399、留言+1即可參加抽獎活動、限時快閃價…等

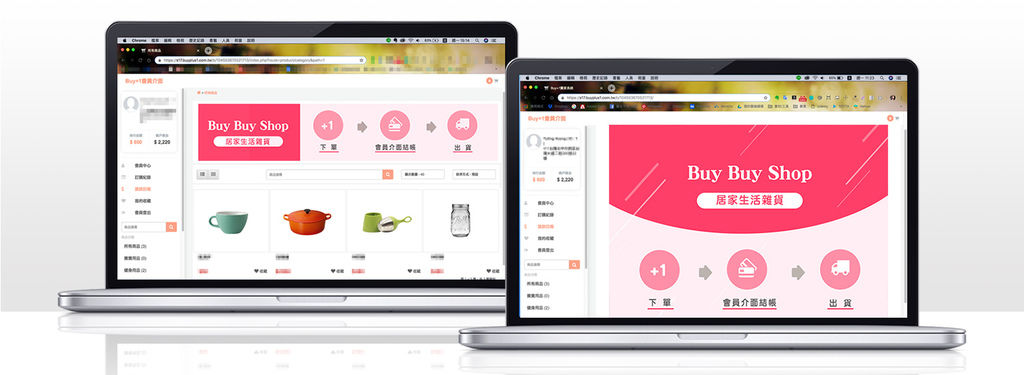
製作專屬自己的 ▲賣場購物流程 繁複的交易步驟不再是阻擋客人購買的原因
讓買家輕鬆上手,賣家快樂無窮

或者放置賣家的公告圖,例如:國外連線時間廣告,買賣須知…等等喔
希望提供不同的設計靈感
能幫助各位在設計版面時
發揮想像力和創意力
一起打造系統不呆板 提升品牌形象✨
操作步驟如下↓↓↓
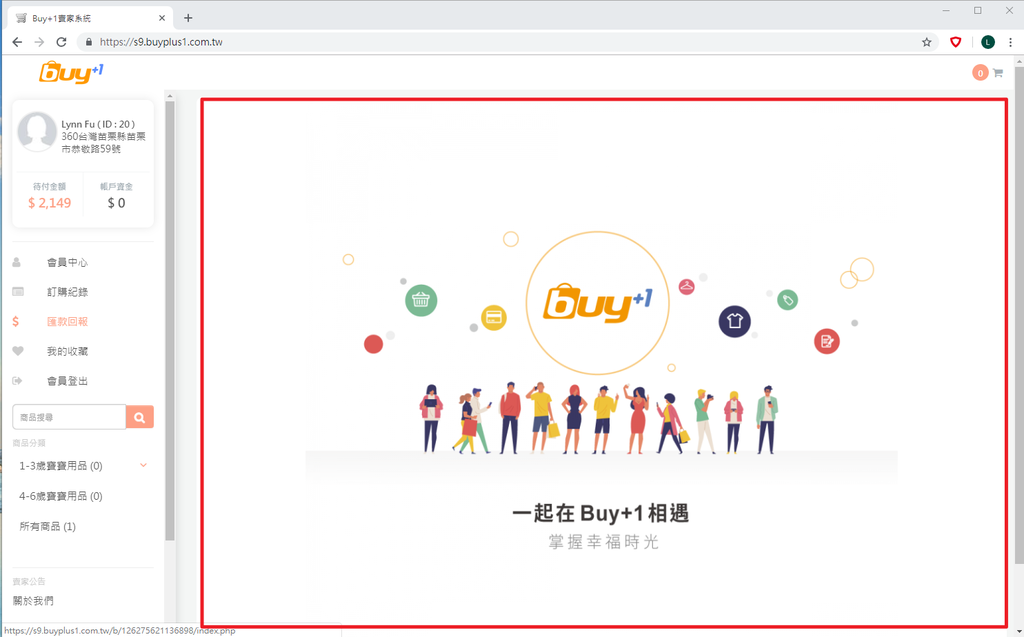
● 會員介面主頁設定圖片

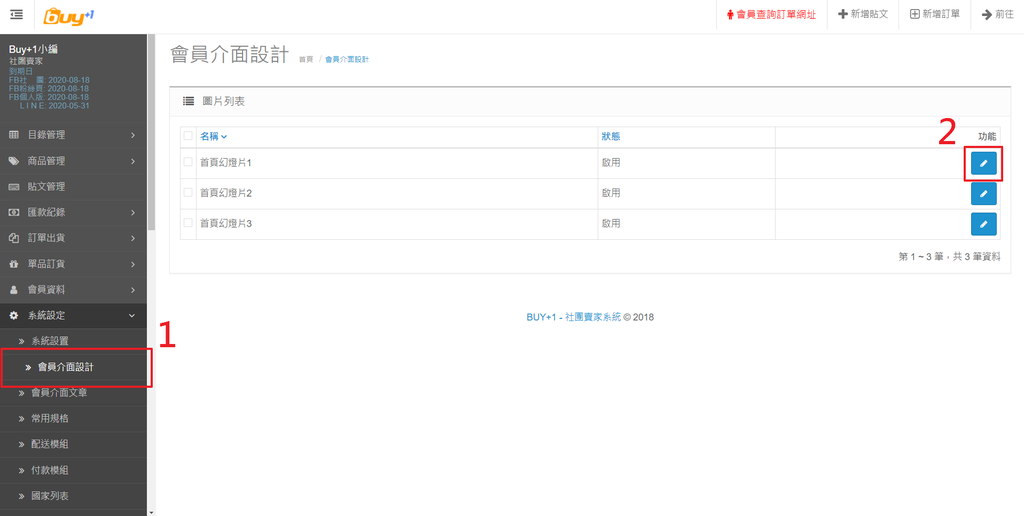
步驟1 點選後台目錄頁「系統設定→會員介面設計」
步驟2 首頁幻燈片1 →「編輯」

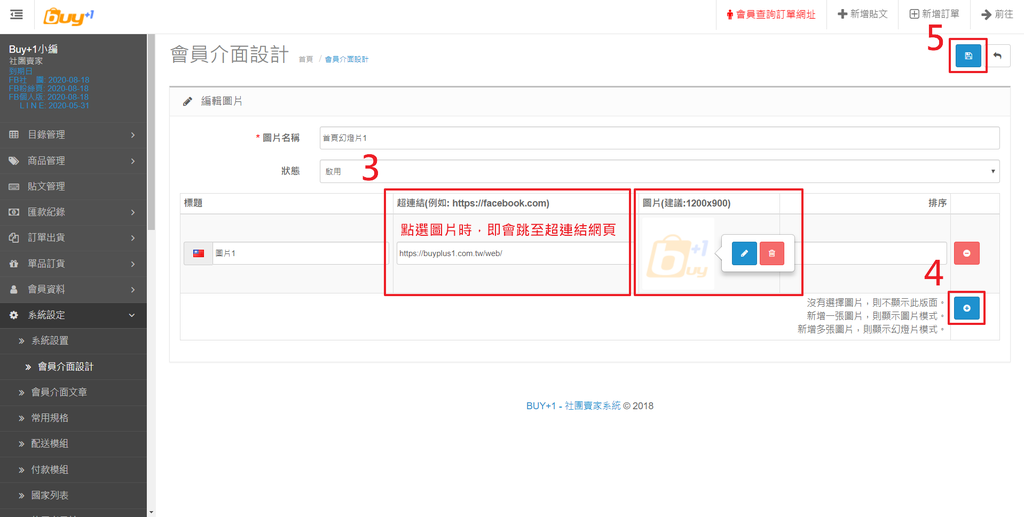
步驟3 輸入「超連結網址」和點選圖片位置「編輯」新增圖片
※圖片建議尺寸1200*900
步驟4 新增下一張圖片 →「新增首頁圖片」
※選擇多張圖片,則顯示幻燈片模式
▲忘了如何上傳圖片嗎?請點我
步驟5 點選「儲存」,完成!

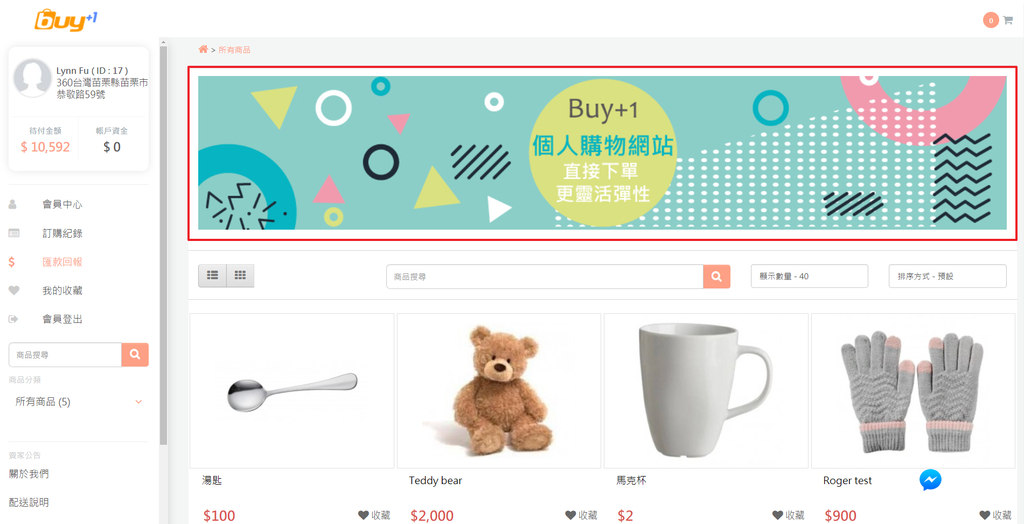
●更改目錄頁圖片

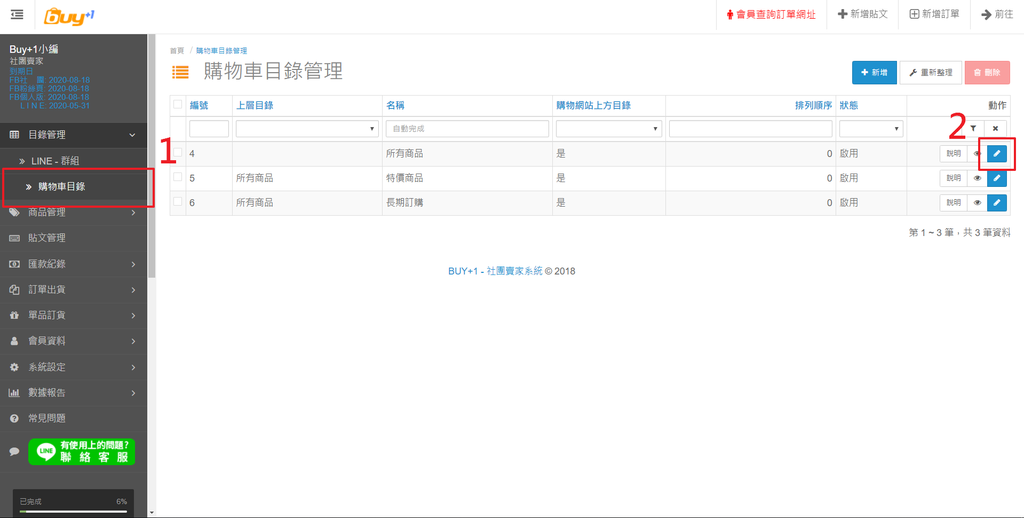
步驟1點選後台目錄頁「目錄管理→購物車目錄」
步驟2 您要的商品目錄 →「編輯」

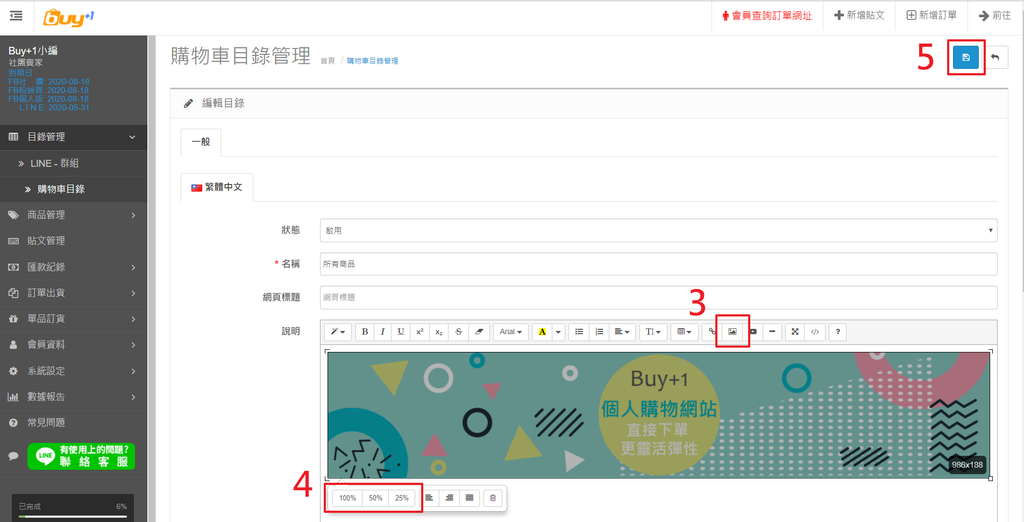
步驟3 點選說明 →「Picture」選擇圖片
步驟4 依照圖片更改顯示比例
※賣家想要圖片滿版,可選擇100%
步驟5 點選「儲存」,完成!

●會員介面Logo和網址列前小圖示

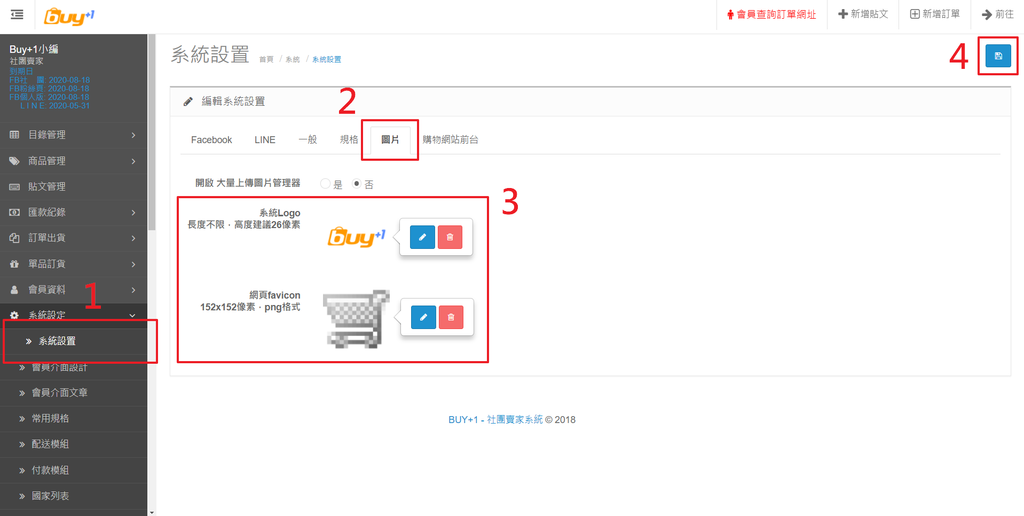
步驟1 點選後台目錄頁「系統設定→系統設置」
步驟2 點選「圖片」
步驟3 點選圖片位置「編輯」新增圖片
※系統Logo高度建議26像素;網頁Favicon建議152*152像素,PNG格式
步驟4 點選「儲存」,完成!

做好以上的設定之後
你會發現只要花一點點小心思
就會有大大的成果
促進客人買單的購物慾
讓你業績up up 💪💪💪



 留言列表
留言列表


